Выберите необходимый цвет виджета для Вашего сайта
Мы подготовили 2 темы отображения виджета - темную и светлую. По функционалу, расположению элементов и способу установки на Ваш сайт - они абсолютно одинаковы, отличия лишь в цветовой гамме.
Внимание! Для максимальной универсальности - виджет прозрачный (т.е. не имеет собственного фона)!
Темная тема (dark)
Эта тема предназначена для использования на сайтах в светлых тонах. Элементы этого виджета окрашены в темный цвет, что дает четкое отображение даже на текстурных фонах.

Ваш код темной темы:
<iframe src="https://diktorov.net/widget/?colour=light" width="100%" height="350" frameborder="no" scrolling="no"></iframe>
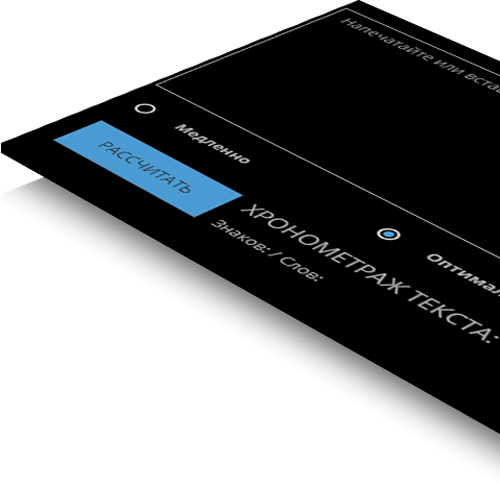
Светлая тема (light)
Эта тема хорошо смотрится на темных сайтах. Геометрически правильные и светлые элементы виджета Хрономера контрастно выделяются на любых темных фонах и отлично впишутся в Ваш дизайн.

Ваш код светлой темы:
<iframe src="https://diktorov.net/widget/?colour=dark" width="100%" height="350" frameborder="no" scrolling="no"></iframe>
Как установить код виджета на свой сайт?
В установке данного виджета на Ваш сайт нет ничего сложного - для этого абсолютно не нужны навыки программирования.
Пошаговая инструкция:
Оформление страницы Вашего сайта не имеет значения. Любые блоки над Хрономером или под ним, Вы можете размещать как Вам нравится! Минимально необходимая высота блока для нашего виджета должна быть 350 пикселей.
Какие сайты (движки сайтов) поддерживают данный виджет?
Данный виджет для подсчета хронометража поддерживается любым типом сайта! Не имеет никакого значения какой движок Вы используете - Wordpress, Joomla, DLE, Droopal и т.д.
Если же Ваш сайт работает на самописном движке или используется шаблон без админ-панели - то Вам придется редактировать страницу в HTML-редакторе или, все-таки, обратиться к специалисту.
Почему наш виджет может не отображаться?
Существует только 2 причины:
Если Вам необходима дополнительная информация по установке, пожалуйста, напишите нам: PinkGrizzlyGroup@gmail.com
Авторские права разработки скрипта подсчета хронометража.
Виджет и скрипт Хрономера разработан специалистами сервиса удаленной записи дикторских голосов "Дикторы Есть" https://diktorov.net/ и все авторские права принадлежат собственникам данного сервиса.
Как работает Хрономер?